آیا آن انیمیشن های کوچکی را که بصورت آنلاین مشاهده می کنید می دانید که رایانه شما مانند تصاویر با آنها رفتار می کند؟ به آنها-g.webp
مراحل

مرحله 1. Adobe Photoshop Elements را باز کرده و یک فایل جدید ایجاد کنید
اندازه مناسب برای تمرین 300 در 300 پیکسل در 72 dpi است. شما می توانید یک پس زمینه شفاف را انتخاب کنید ، زیرا جلوه ای عالی ایجاد می کند ، اما لازم نیست.

مرحله 2. برای هر فریم از انیمیشن خود ، یک لایه ایجاد کنید
سپس ، با استفاده از هر تکنیک متحرک سازی که قلب کوچک شما می خواهد ، فریم های خود را یکی روی هر لایه بکشید. فقط مطمئن شوید که اولین قاب شما پایین ترین لایه است ، آخرین قاب شما لایه ای در بالا است و همه لایه های بین آنها به ترتیب زمانی هستند.

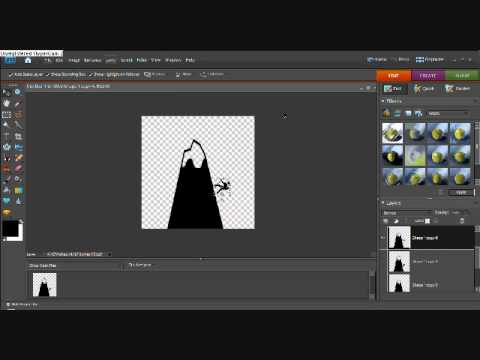
مرحله 3. پس از اتمام فریم های خود ، نمای لایه را طوری تنظیم کنید که همه لایه ها قابل مشاهده باشند
این مهم است!

مرحله 4. به File> Save for Web بروید
"GIF" باید تنظیمات پیش فرض باشد ، اما اگر اینطور نیست ، آن را طوری تغییر دهید که "GIF" انتخاب شده باشد

مرحله 5. کادری را که روی آن نوشته شده است «Animate

مرحله 6. روی "پیش نمایش در مرورگر پیش فرض" کلیک کنید
"یک پنجره اینترنتی باید ظاهر شود و انیمیشن شما را نمایش دهد. اگر خوب به نظر می رسد ، از مرورگر وب خارج شده و روی" ذخیره "کلیک کنید.

مرحله 7. اگر انیمیشن شما آنطور که انتظار داشتید ظاهر نشد ، روی "لغو" کلیک کنید و تغییرات لازم را در فریم های خود اعمال کنید
ویدئو - با استفاده از این سرویس ، ممکن است برخی از اطلاعات با YouTube به اشتراک گذاشته شود

نکات
- هرچه اسلاید بیشتری داشته باشید ، انیمیشن شما روان تر به نظر می رسد. با این حال ، انیمیشن شما نیز کندتر به نظر می رسد ، بنابراین مراقب باشید.
هشدارها
- ذخیره یک فایل تصویری به عنوان-g.webp" />






